اختصاصی نشریه اینترنتی نوجوان ها
همان گونه که می دانید در طراحی سایت با استفاده از نرم افزار Dreamweaver با قسمت های اصلی صفحه و همچنین بخش تنظیمات آن آشنا شدیم و در مراحل بعد ساخت و چگونگی کار کردن با فایل های css را برای شما گفتیم . در این مطلب سعی بر آن است که شما را بیشتر با جزئیات فایل های css آشنا کنیم . بنابراین مجددا ساخت css و سپس تنظیمات مربوط به آن را با هم مرور می کنیم .
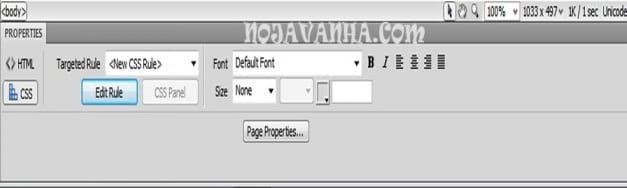
برای ایجاد فایل css کافی است در قسمت properties به جای گزینه html گزینه css را انتخاب کنیم. در این حالت هر گونه تنظیمی را که انجام دهیم به عنوان یک فایل ذخیره شده و در صفحات و حتی کار های دیگر نیز قابل استفاده می باشد .
پس از آن با انتخاب هر سری از تنظیمات یک پنجره باز می شود که در کادر کشویی اول آن می توانید تعیین کنید که این تغییرات داده شده بر روی هر یک از اجزا باید چگونه باشد. چهار گزینه به ترتیب زیر در آن قرار دارد .
Class : با انتخاب این گزینه یک سری کد به برنامه اضافه شده و تمام تغییرات نیز در آنها دیده می شوند و این تکه کد به راحتی قابل جابجایی است .
ID : یک سری از تغییرات را برای یک id (نامی که می توانید برای هر تگ در نظر بگیرید) تعریف می کینم و هر موقع از همان نام برای ID های دیگر نیز استفاده کردیم آن تغییرات برای آن ها نیز اعمال می شود .
Tag : تغییرات مورد نظر برای خود tag و تمام مشتقات آن استفاده می شود .
Compound : این سری از تغییرات اختیاری خود کاربر است و دیگر بر روی چیزی خود به خود اعمال نمی شود مگر این که کار بر بخواهد .
پس از تعیین این گزینه شما می توانید یک نام نیز برای آن در نظر بگیرید و آن را به هر قسمت از برنامه که خواستید می توانید انتقال دهید تا تنظیمات در آن قسمت ها نیز اجرا شود .
در قسمت های بعد شما را با بخش های مختلف تنظیمات برای فایل های css آشنا می کنیم .