اختصاصی نشریه اینترنتی نوجوان ها
تمام افرادی که با سایت و اینترنت آشنایی دارند می دانند که هیچ سایتی بدون عکس جلوه ی خوبی ندارد و بهتر است که در صفحات وب برای زیبایی کار از عکس استفاده شود. اگر با کدهای html آشنایی داشته باشید می دانید که تگی به نام <img> این کار را انجام می دهد که در آن قادر به تنظیماتی از قبیل پهنا، ارتفاع و همچنین ایجاد کادر در اطراف عکس می باشیم اما این کار در کد نویسی کمی سخت است اما همین کار را به راحتی می توانیم در Dreamweaver انجام دهیم و حتی می توانیم یک سری تنظیمات دیگر نیز بر روی آن انجام دهیم که زیبایی کار را چند برابر می کند .
برای این منظور کافی است از منوی insert گزینه image را انتخاب کنیم. سپس پنجره ای باز شده که از داخل آن می توانیم به دنبال عکس مورد نظر بگردیم. پس از یافتن عکس با کلیک بر روی آن کادری باز می شود که از ما می خواهد یک یادداشت را به عکس اختصاص دهیم این یادداشت alter نام دارد که اگر در هنگام نمایش سایت، ماوس روی عکس قرار بگیرد این متن را نمایش می دهد .
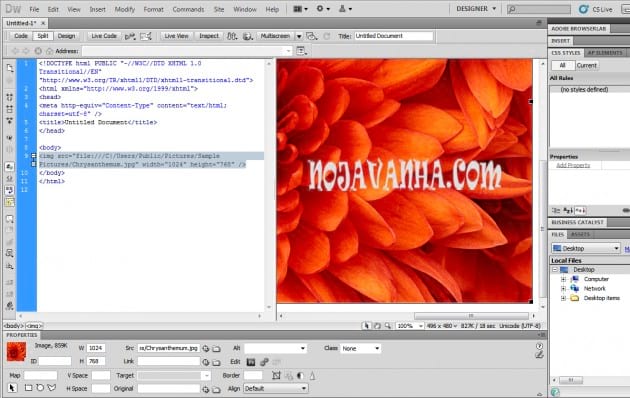
پس از قرار گیری عکس در صفحه می توانید تمامی تنظیمات دلخواه خود را در کد نویسی تغییر دهید و یا اینکه می توانید در قسمت properties همه تنظیمات دلخواه خود را انجام دهید از جمله این تنظیمات عبارتند از :
Width : با استفاده از این گزینه می توانید پهنای عکس را تعیین کنید که حسن استفاده از این قسمت این است که تغییرات انجام شده را می توانید همان موقع ببینید قبل از این که بخواهید صفحه را اجرا کنید.
Height : این گزینه نیز به مانند قبلی عمل می کند با این تفاوت که باعث تغییر ارتفاع عکس می شود .
Border : برای زیبا تر شدن کار از این گزینه استفاده می شود و در خود کار زیاد تاثیری ندارد اما با گذاشتن کادر در اطراف عکس باعث می شویم عکس با نمای بهتری در سایت دیده شود به خصوص زمانی که بحث از ایجاد یک آلبوم عکس در سایت می باشد.
Ps : اگر بخواهیم تغییراتی را در خود عکس ایجاد کنیم این گزینه عکس را در فتوشاپ باز کرده و این امکان را برای ما فراهم می آورد که عکس را ویرایش کنیم .
Link : به منظور اتصال به صفحه یا سایت دیگر از طریق عکس می توانیم از این گزینه استفاده کنیم. کافی است اسم عکس ،صفحه یا سایت مورد نظر را در این قسمت وارد کنیم .
























































یک پاسخ
خوب نبود.