اختصاصی نشریه اینترنتی نوجوان ها
اگر جزء آن گروه از دوستانی هستید که به ساخت وب علاقه زیادی دارید و اطلاعات را نیز به درستی می خوانید و آن ها را به کار می برید خوب می دانید که داشتن اطلاعات به روش های متفاوت برای ایجاد یک موضوع در وب بسیار مفید است و می توانید با این کار اگر یکی از آن گزینه ها در دسترس نبود به راحتی از بقیه این ابزار استفاده کنید. بنابراین در این مطلب نیز به مانند مطلب قبلی سعی در آن است که شما را علاوه بر آشنایی با فرم هایی که به صورت تک کار می کنند با فرم هایی با همان خصوصیات که به صورت گروهی نیز کار می کنند آشنا کنیم.
باید این نکته را در نظر بگیرید که برای این که بتوانیم از این فرم ها در جاهای متفاوت استفاده کنیم حتما باید از فرم های تکی استفاده شود تا در قسمت هایی که نیاز به برنامه نویسی دارد فقط برای همان یک check box برنامه نوشته شود. اما اگر بخواهیم به طور یک جا از چندین checkbox استفاده کنیم می توانیم از نوع گروهی آن استفاده کرده و زمانی که برنامه ای برای آن نوشته می شود یک بار بر روی تمام آن ها اعمال شود. این فر م هایی که به صورت گروهی مورد استفاده قرار می گیرند برای سهولت کار برنامه نویس نیز می باشد. در این مطلب شما را با chechbox group آشنا می کنیم.
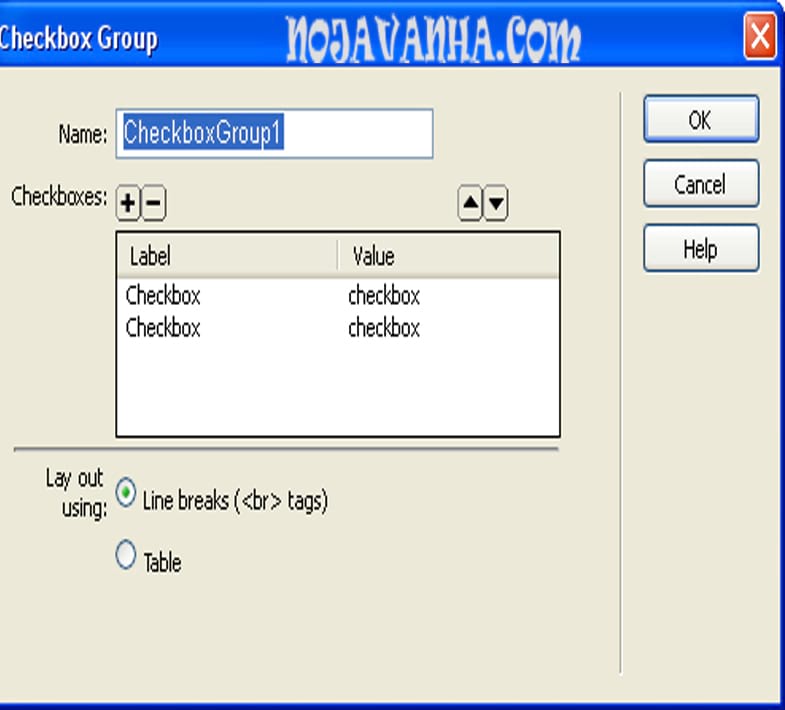
برای زمانی که بخواهیم از بین گزینه ای چند مورد را انتخاب کنیم باید از این فرم برای طراحی آن استفاده شود و همان گونه که گفته شد استفاده از گروهی آن برای سهولت کار می باشد. برای این منظور کافی است از منوی insert قسمت form گزینه chechbox group را انتخاب کنیم. پنجره ای باز می شود که در آن می توانیم تعداد گزینه و عنوان هر یک را تعیین کنیم و همچنین طریقه نمایش دادن آن ها را نیز مشخص می کند. سپس این گزینه ها در صفحه ظاهر می شوند و می توانید برای قسمت مورد نظر خود نیز برنامه نویسی را انجام دهید.
+ : ایجاد آیتم جدید
ـــ : حذف آیتم های اضافی
Label: اسمی که در صفحه دیده می شود.
Value: مقداری که در برنامه نویسی مورد استفاده قرار می گیرد.
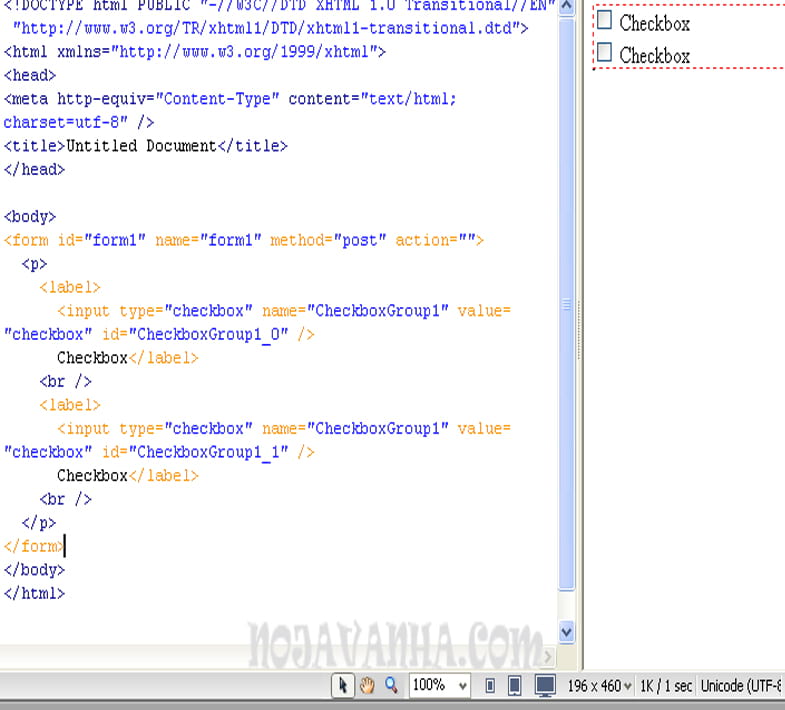
سپس با زدن دکمه تایید همه آیتم ها در صفحه دیده می شوند و بخش برنامه نویسی آن نیز در دسترس شما برای کار می باشد. دقت داشته باشید که این فرم ها فقط با برنامه نویسی کار صحیح را انجام می دهند.