اختصاصی نشریه اینترنتی نوجوان ها
تمام کسانی که سایت طراحی می کنند باید این نکته را مد نظر قرار دهند که ارتباط صفحات و همچنین مطالب موجود در سایت از مهمترین کار هایی است که می توانند انجام دهند. این ارتباط یا لینک را می توانید از طریق یک متن یا عکس به یک صفحه دیگر عکس یا متنی دیگر برقرار کنید به عبارتی این ارتباط ها می تواند خوانایی سایت شما را با لا ببرد .
برای این منظور کافی است یک متن و یا یک عکس را در صفحه انتخاب کنید. سپس از مسیر زیر آن را به مکان مورد نظر لینک کنید که در این قسمت گزینه های زیر نیز قابل تنظیم می باشد .
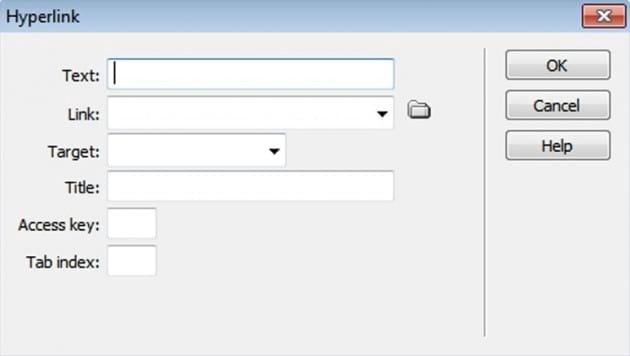
Insert-hyperlink: در پنجره باز شده باید تنظیمات زیر را انجام دهیم .
Text :متنی که قرار است از طریق آن به مکان دیگر لینک شود.
Link :مسیر لینک را نمایش می دهد.
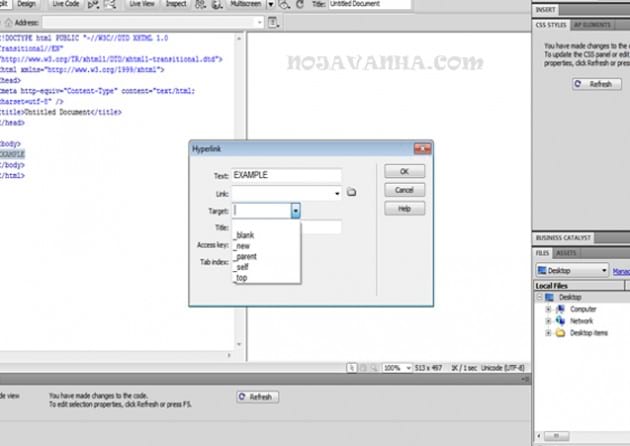
Target :مشخص می کند که بعد از لینک کردن آن چگونه باز شود که گزینه های آن عبارتند از:
Blank : در هنگام لینک صفحه لینک شده در یک صفحه خالی باز می شود.
New : لینک انتخاب شده در یک صفحه جدید باز می شود.
Present : لینک در همان صفحه جاری باز می شود.
Self: در صفحه ای مربوط به لینک باز می شود.
Top : لینک انتخاب شده در بالای صفحه جاری باز می شود .
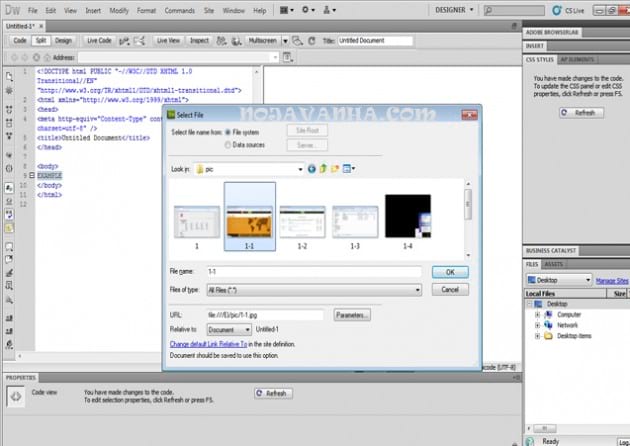
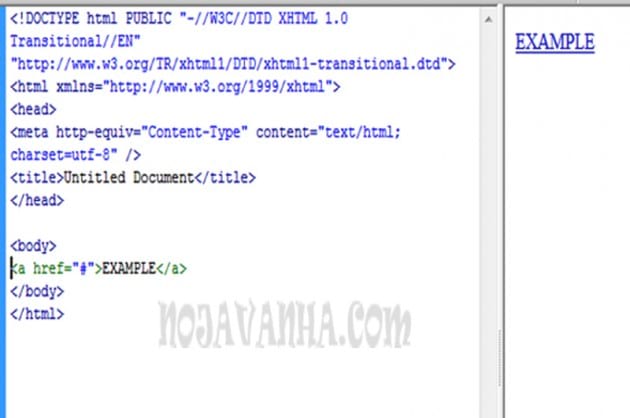
پس از زدن دکمه ok پنجره ای برای شما باز می شود که از طریق آن می توانید صفحه ، عکس یا هر مکانی را که می خواهید این مجموعه به آن لینک شود انتخاب کنید و همچنین در انتهای کار می توانید نمونه لینک شده را در صفحه به صورت زیر خط دار و به رنگ آبی ببینید . این فرمان را در مجموعه سایت من که در notepad طراحی می شد به نام تگ <a> می شناختیم که مسیر مورد نظر را نیز می توانیم در href تعریف کنیم .