اختصاصی نشریه اینترنتی نوجوان ها
تا این جا برای ساخت یک سایت مراحل زیادی را با هم پیش رفتیم. در این مطلب سعی بر آن است تا شما را با بقیه فرم ها در وب سازی آشنا کنیم.
Hiding field یکی از فرم هایی است که در روند فرم سازی در وب ممکن است با آن برخورد داشته باشید اما باید به این نکته توجه داشت که این دستور یا فرم در ظاهر صفحه وب شما هیچ کاری را انجام نمی دهد و فقط در قسمت برنامه نویسی می توان از دستورات آن استفاده کرد.
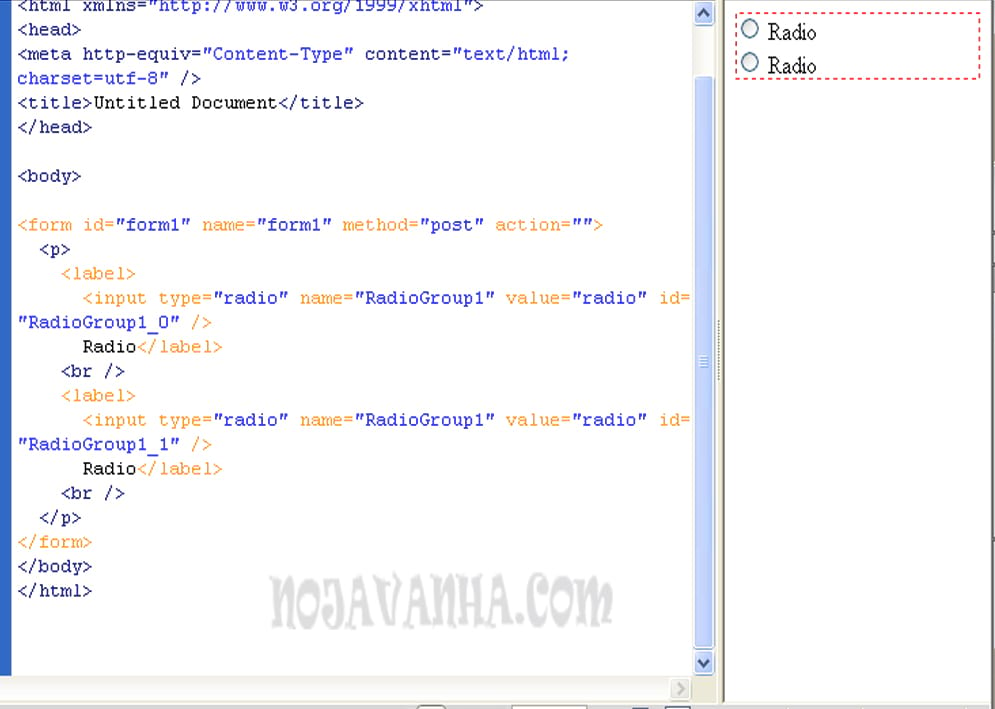
در مواردی که قرار باشد برای کاربران خود مشخص کنیم از بین چند موضوع فقط قادر به انتخاب یک موضوع می باشند باید از radio button یا check box استفاده کنید. شاید برای شما این سوال پیش بیاید که تفاوت این دو در چه چیز است؟ باید گفت که هر گاه قرار باشد از بین چند گزینه موجود فقط یکی را انتخاب کنیم از radio button استفاده می کنیم چون این خاصیت را دارا می باشد که با انتخاب یکی از گزینه ها دیگر بقیه گزینه ها را نمی توان انتخاب کرد اما در check box بدین صورت نیست. می توانید هر تعداد از گزینه ها را که خواستید انتخاب کنید. بنابراین برای راحت تر استفاده کردن از این گزینه ها آن ها را به صورت دسته ای در نرم افزار قرار داده اند که شما می توانید از طریق مسیر insert گزینه form و قسمت radio group را انتخاب کنید. در این قسمت کادری باز می شود که می توانیم در آن تمام گزینه های مورد نظر خود را تعریف کنیم؛ بدین صورت که در کادر باز شده در قسمت name یک نام برای گروه خود در نظر می گیریم و سپس برای تعریف تک تک موضوعات از کادر زیری آن استفاده می کنیم. در قسمت label نامی را می نویسیم که قرار است در وب دیده شود و در قسمت value می توانیم مقدار یا متنی را وارد کنیم که قرار است در برنامه نویسی مورد استفاده قرار بگیرد و همچنین برای اضافه کردن یک آیتم جدید از دکمه + استفاده می کنیم. در پایین شکل دو گزینه دیده می شود که طریقه قرار گیری این آیتم ها را در صفحه وب نشان می دهد. اگر گزینه اولی انتخاب شود هر کدام را در خطی جداگانه و اگر گزینه دومی انتخاب شود همه را در یک خط قرار می دهد. همچنین پس از اعمال این دستور آیتم های تعریف شده در قسمت کد نویسی این فرمان ها نیز بدین صورت دیده می شود که می توانید مقدار آن ها را از این قسمت نیز تغییر دهید.