اختصاصی نشریه اینترنتی نوجوان ها
در قسمت قبلی شما را تا حدودی با نرم افزار طراحی وب یعنی Dreamweaver آشنا کردیم در این قسمت توضیحات بیشتری در مورد چگونگی کار با قسمت های مختلف آن و همچنین بعضی از نکات ریز را گوشزد می کنیم .
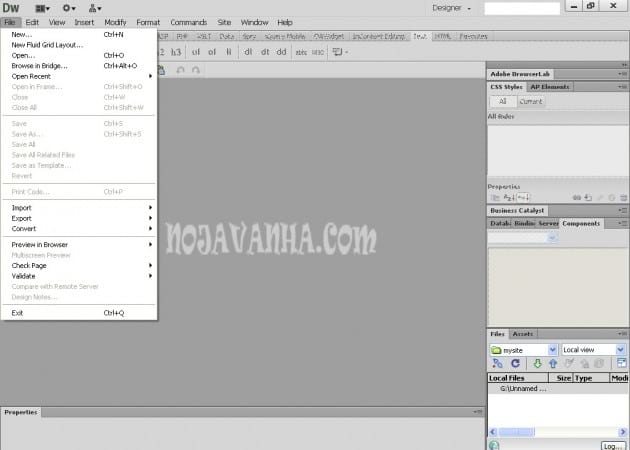
اگر وارد این نرم افزار شدید و به طور پیش فرض هیچ صفحه ای باز نشد تا شما بتوانید از طریق آن صفحه اولیه را باز کنید، باید مثل نرم فزار های دیگر از طریق منوی file گزینه new را انتخاب کنید . صفحه ای برای شما باز می شود که می توانید زبانی را که می خواهید با آن وب خود را ایجاد کنید انتخاب کنید .چون در این پنجره زبان های متفاوتی وجود دارد که می توانید از آن ها استفاده کنید. یکی از آن ها html می باشد که قبلا با تگ های آن به طور مفصل آشنا شدید .
پس از باز کردن این صفحه در قسمت اصلی می توانید یک سری از تگ های html را مشاهده کنید که این تگ ها از قبل به طور پیش فرض برای آن تعریف شده است( در مطالب بعدی برای شما دوستان معرفی می گردند ) شما مجبور بودید در قسمت کار با notepad خودتان این تگ ها را بنویسید به همین دلیل کار مشکل تر بود ،اما در این قسمت بیشتر این تگ ها را با جا گذاری می توانید به راحتی آورده و با آن ها کار کنید. به طور مثال از همان مکانی که همیشه عکس می آورید، اگر عکسی را آورده و در بخش design قرار دهید خود نرم افزار تگ آن را برای شما ایجاد می کند .
همچنین این موضوع برای تگ های دیگر هم صدق می کند .اما در بعضی موارد یک سری تفاوت هایی نیز وجود دارد که ممکن است شما نتواید آن ها را به راحتی انجام دهید و مجبور به یک سری تنظیمات برای آن ها باشید . این تنظیمات نیز مشکل نیست اما به راحتی آوردن یک عکس نیز نخواهد بود. شما می توانید این سری از تنظیمات را در بخشی به نام properties که در پایین صفحه باز شده قرار دارد انجام دهید .برای هر تگ یا مطلب قرار داده شده می توانید تنظیمات مورد نظر خود را انجام دهید .در این قسمت معمولا اصولی ترین و کار های بسیار مهمی که در notepad خصوصیات نامیده می شود شما قادر خواهید بود از طریق این پنجره همه آن ها را تنظیم کنید .

















































2 پاسخ
مطلب خیلی خوبی بود تشکر
مطلب زیبایی بود اگر امکانش باشه با آقای ” عرفان زردهی ” بزرگترین وبلاگ نویس نوجوان ایران یک مصاحبه ای داشته باشید تا بیشتر با ایشان آشنا شویم ممنون