اختصاصی نشریه اینترنتی نوجوان ها
در قسمت های قبلی همان طور که گفته شد از منوی فایل استفاده کرده و یک صفحه جدید برای ایجاد فایل html باز می کنیم و همچنین در مورد ایجاد پس زمینه تا حدودی گفته شد. در این مطلب ادامه مبحث و همچنین توضیح در مورد ایجاد سبک یا style و یا ایجاد فایل css را داریم .
Css چیست؟
برای تمام افرادی که تا حدودی با طراحی وب آشنایی دارند شاید این کلمه آشنا به نظر برسد. به عبارتی فایل css یک سری از تنظیمات است که آن ها را یک بار انجام داده و پس از آن می توان از آن ها به تعداد زیاد استفاده کرد و همچنین این دسته از فایل ها قابلیت جابجایی دارند. به عبارتی شاید این فایل در سایت فعلی من ایجاد شده باشد اما می توان آن را به راحتی به سایت های دیگر کپی کرد و از آن تنظیمات استفاده نمود .
از قابلیت های فایل css می توان به چند مورد مهم اشاره کرد:
1- تنظیم مجدد
2- انتقال یا کپی به سایت دیگر
3- دسترسی راحت به تمام تگ ها
4- کار در حالت گرافیکی نه حالت کدی
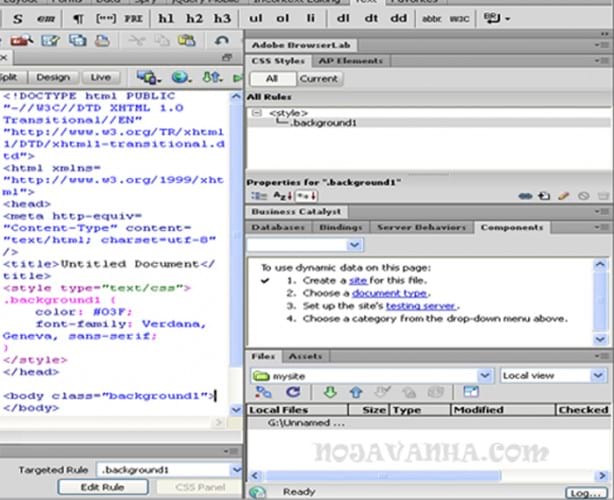
پس از ایجاد این سری از فایل ها می توانیم در پنجره باز شده برای این فایل یک سری تنظیمات دیگر را نیز انجام دهیم اما بهتر است برای هر نوع تنظیم یک فایل جداگانه ایجاد شود. به طور مثال شما با ایجاد فایل برای پس زمینه می توانید قلم را نیز تنظیم کنید اما به علت نامی که برای آن در نظر می گیرید (background1 ) برای کسانی دیگر و شاید پس از مدتی برای خودتان نیز گیج کننده شود چون نمی دانید که چه تنظیماتی در آن است و حتما باید آن را باز کنید تا متوجه شوید و این کار سرعت شما را در طراحی کم می کند .
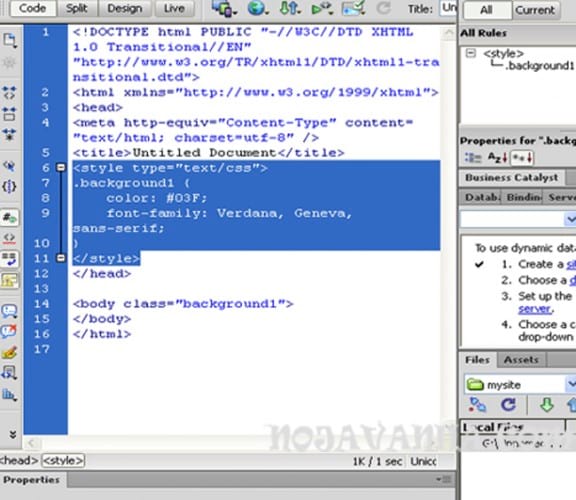
علاوه بر تنظیماتی که در قسمت گرافیکی یعنی همان ایجاد فایل css انجام می گیرد کدهای مربوط به این تنظیمات در قسمت کدنویسی برنامه و قبل از بدنه اصلی قرار می گیرد. این کدها را در مجموعه ای به نام style که نام فایل css و همچنین نوع آن را مشخص کرده است و می توان بعضی از تنظیم ها را از آن جا نیز تغییر داد اما بهترین راه باز کردن خود فایل css است .