اختصاصی نشریه اینترنتی نوجوان ها
همیشه صفحاتی که از وب سایت های متفاوت می بینیم در ابتدای آن ها رنگ هر صفحه است که می تواند نظر بیننده را جلب کند تا بقیه مطالب آن را دنبال کند تمامی وب سایت هایی که برای اولین بار دیده می شوند از نظر ظاهری بسیار اهمیت دارند چون بیننده باید از سایت در همان ابتدای کار لذت ببرد به همین دلیل این مورد بسیار اهمیت دارد.
 شما به عنوان یک طراح سایت باید بتوانید تمام نکاتی را که به شما برای پر بیننده شدن سایت کمک می کند توجه کنید که یکی از آن موارد ایجاد یک پس زمینه مناسب است در این مطلب سعی بر آن شده تا شما را با قسمتهای مختلف ساخت پس زمینه اشنا کنیم .
شما به عنوان یک طراح سایت باید بتوانید تمام نکاتی را که به شما برای پر بیننده شدن سایت کمک می کند توجه کنید که یکی از آن موارد ایجاد یک پس زمینه مناسب است در این مطلب سعی بر آن شده تا شما را با قسمتهای مختلف ساخت پس زمینه اشنا کنیم .
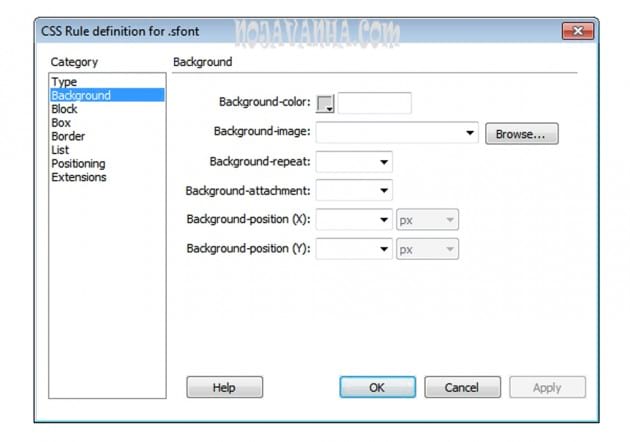
این مورد با استفاده از فایلهای css قابل انجام است که اگر بخواهیم در سایتها یا صفحات دیگر نیز از آن استفاده کنیم امکان پذیر باشد .پس از ایجاد فایل برای تنظیمات کافی است تغییرات مورد نظر خود را در هر قسمت انجام دهید .
Background-color : با تنظیم این قسمت می توانید یک رنگ را به عنوان پس زمینه قرار دهید
Background-image :می توانید یک عکس را به عنوان پس زمینه قرار دهید .
Background-repeat : با این قسمت می توانید تعیین کنید که پس زمینه تا چه تعداد در صفحه شما تکرار شود
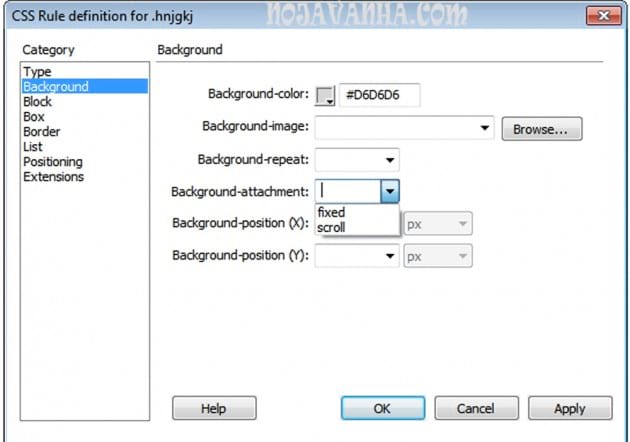
Background-attachment :این قسمت به شما کمک می کند که بتوانید پس زمینه را در صفحه ثابت کنبد که باید گزینه fixed را انتخاب کنید و اگر بخواهید با بالا و پایین کردن صفحه کامل دیده شود از scroll استفاده می کنید .
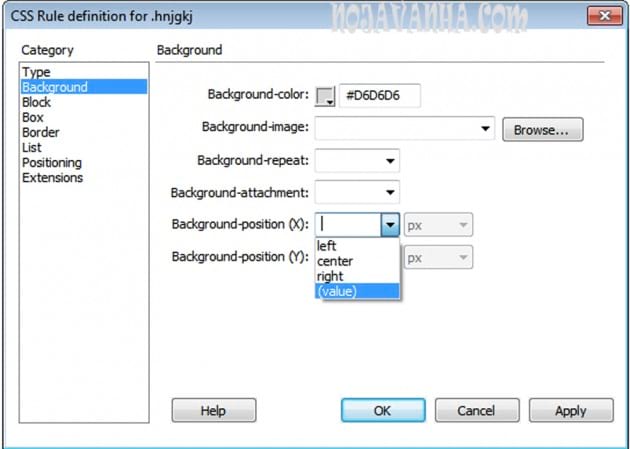
Background-position(x) :موقعیت قرار گیری پس زمینه در محور x به عبارتی قرار گیری در پهنای صفحه
Background-position(y) :موقعیت قرار گیری پس زمینه در محور x به عبارتی قرار گیری در پهنای صفحه
دقت داشته باشید که این تنظیمات باید در صفحات متفاوت با توجه به موضوع صفحه قرار بگیرند و تغییرات را اعمال کنیم .