اختصاصی نشریه اینترنتی نوجوان ها
تا به این لحظه با مطالب سایت آشنا شدید و یاد گرفتید که چگونه می توانید یک سایت بسازید و مطالب آن را بر روی اینترنت نمایش دهید و همچنین شما را با یک نرم افزار به نام Dreamweaver آشنا کردیم و در آن به شما آموختیم که چگونه می توانید یک سایت را طراحی کنید و از طرفی شما را با فایل هایی به نام CSS آشنا کردیم که توسط آن ها می توانستید یک سری از تنظیمات را به گو نه ایی انجام دهید که پس از بستن آن سایت نیز می توانستید از آن ها در سایت های دیگر نیز استفاده کنید و با چند نمونه از این فایل ها آشنا شدید و روش تنظیم آن ها را نیز یاد گرفتید .در این مطلب نیز شما را با یک نمونه دیگر از این فایل ها آشنا می کنیم.
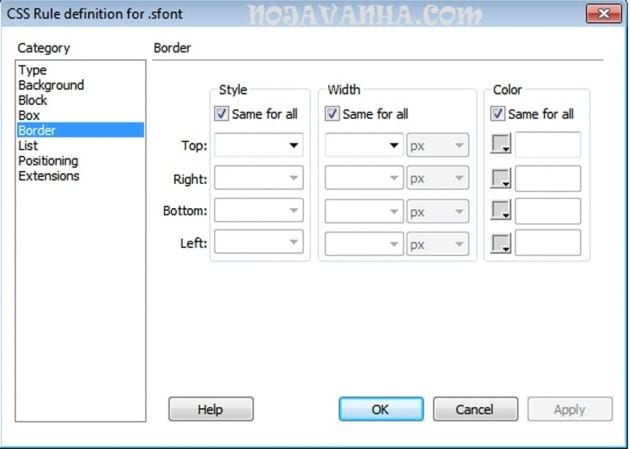
در این مطلب شما را با روش های تنظیم کادر یا همان border آشنا می کنیم شما می توانید کادر را در خود برنانمه اصلی و یا در طراحی ها تنظیم کنید اما اگر قرار باشد از این تنظیمات در بقیه صفحات نیز استفاده کنید بهتر است آن را در فایل تنظیم کنید تا جداگانه نیز آن را داشته باشید و هر وقت خواستید از آن استفاده کنید.
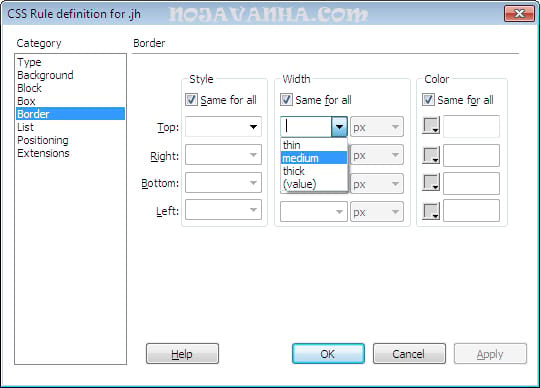
ابتدا فایل را با روش های قبلی ایجاد سپس در کادر مربوطه تنظیمات را انجام می دهید سه قسمت را باید تنظیم کنید که به ترتیب style است که می توانیم برای هر چهار طرف صفحه و همچنین با انواع خط متفاوت تنظیم می کنیم و همچنین می توانیم یک پهنا(width) و همچنین رنگ (color) متفاوت برای هر کادر در نظر بگیریم این تنظیمات هم می تواند برای همه کادر ها یکی باشد و هم می توانید برای هر طرف از کادر یک تنظیم متفاوت در نظر بگیرید در قسمت پهنا می توانید از سه گزینه قرار داده شده که به ترتیب thin (نازک)،medium (متوسط)،thick (ضخیم) می باشد استفاده کنید و یا این که یک مقدار عددی خود برای آن در نظر بگیرید .