اختصاصی نشریه اینترنتی نوجوان ها
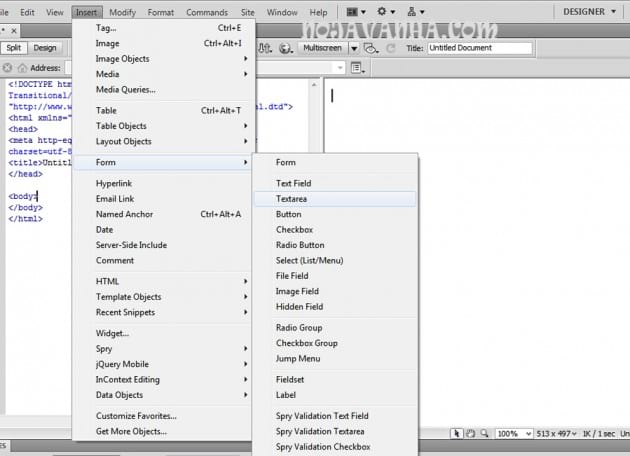
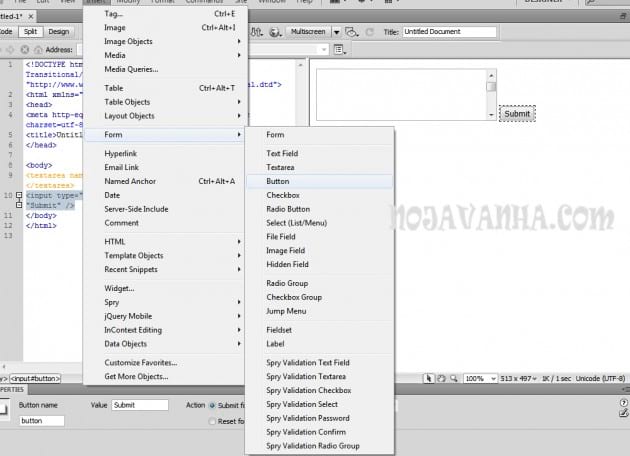
این فرم نیز یکی از فرم های متنی در صفحات وب می باشد. همان گونه که می دانید در بعضی از صفحات اگر شما بخواهید اطلاعاتی را وارد کنید باید مکانی برای آن وجود داشته باشد که این فرم می تواند text باشد. در ایجاد صفحات وب دو نمونه از این فرم موجود می باشد که یکی را به نام text field و دومی را به نام text area می نامند و ما در این مطلب در مورد دومی توضیح داده و تنظیمات آن را توضیح می دهیم. اگر بخواهیم بدانیم که تفاوت این دو در چه چیزی است باید گفت اولی بیش تر برای متن های تک خطی مورد استفاده قرار می گیرد. برعکس دومی که بیش تر برای متن های زیاد تر مورد استفاده قرار می گیرد. برای آوردن این فرم کافی است از منوی insert گزینه textarea را انتخاب کنید. در پنجره باز شده می توانیم یک نام برای آن در نظر بگیریم که این نام در برنامه نویسی که برای صفحه وب ایجاد شده انجام می شود به کار می رود سپس در صفحه ظاهر می شود.
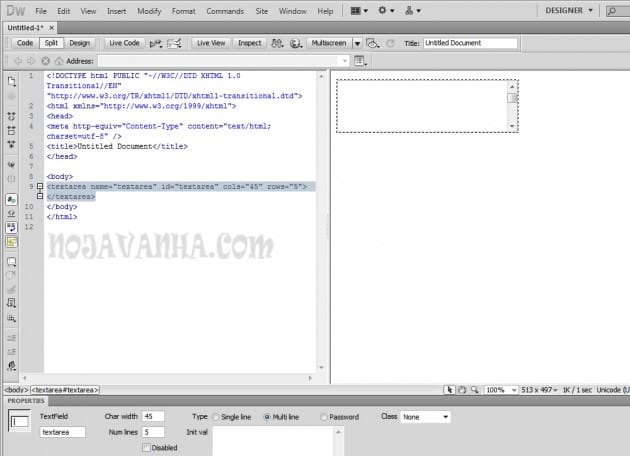
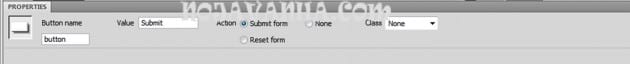
سپس یک تنظیمات نیز برای آن ظاهر می شود که آن تنظیمات به شرح زیر می باشد:
Char width: پهنای کاراکتر های مورد نظر را تعیین می کند.
Max chars: مشخص می کند تا چه کاراکتری را می توانیم در این فرم تایپ کنیم.
Type: این گزینه مشخص می کند که محتوای این فرم چگونه نمایش داده شود که سه نوع برای آن وجود دارد:
1- Single line : تمام متن تایپ شده در یک خط دیده شوند.
2- Multi line : متن تایپ شده در چند خط نمایش داده می شود.
3- Password : تمام محتوای فرم را به صورت ستاره های کوچک نمایش می دهد که این مورد در فرم هایی که برای رمز استفاده می شود کاربرد دارد.
Disabled: متن دیده نمی شود به عبارتی غیر فعال است.
Read only: متن فقط قابل خواندن است و قابل ویرایش نمی باشد.