اختصاصی نشریه اینترنتی نوجوان ها
تا به حال نکته های زیادی در مورد این که سایت باید چگونه درست شود و از چه دستورات و فرم هایی در آن استفاده شود یاد گرفتید اما نکته اصلی در مورد یک سایت این است که در هنگام استفاده از یک نرم افزار برای ایجاد سایت باید حتما تمام موارد را در آن رعایت کرد. یکی از موارد این است که باید تمام اطلاعات و حتی تصاویری که قرار است در یک سایت مورد استفاده قرار بگیرد در یک پوشه وجود داشته باشد و آن پوشه نیز در نرم افزار قابل رویت باشد. در این مطلب شما را با چگونگی ساخت سایت آشنا می کنیم.
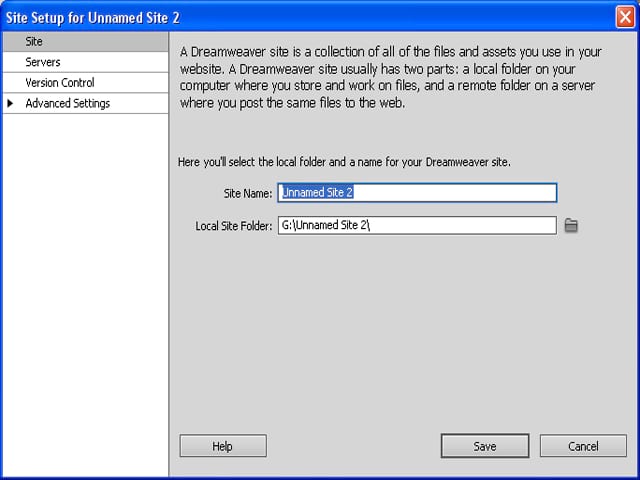
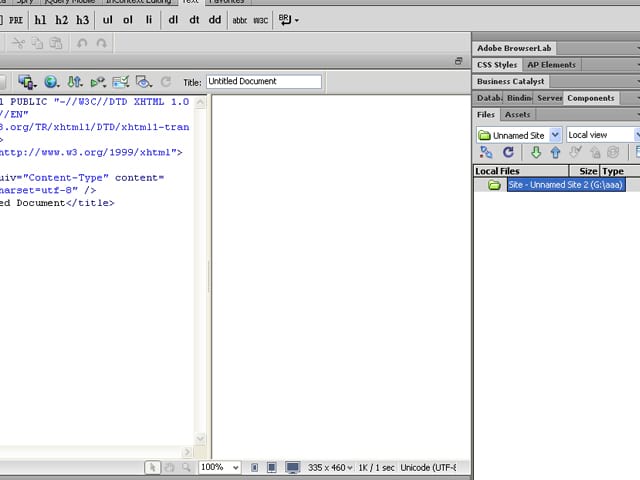
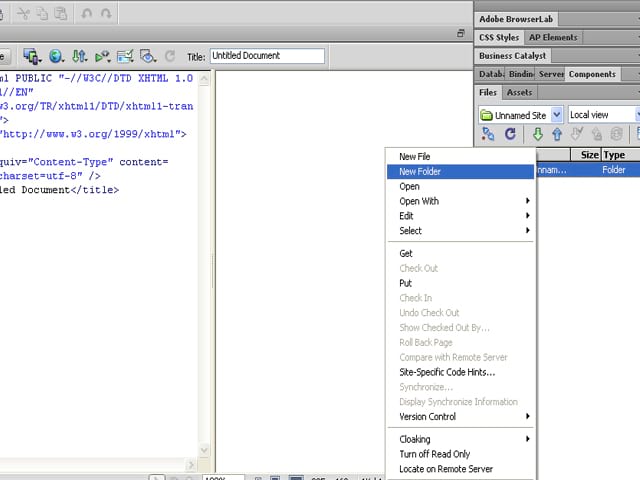
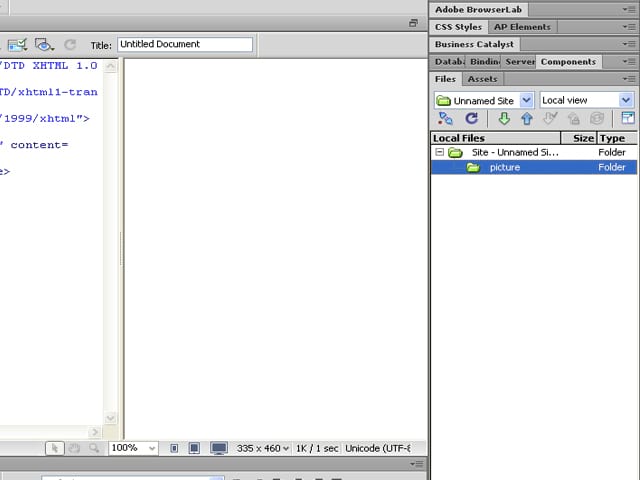
شما قبل از این که شروع به کد نویسی در برنامه Dreamweaver کنید حتما باید یک سایت برای خود ایجاد کرده و پس از آن تمام مطالب خود را در آن قرار دهید. برای این کار ممکن است در ابتدای باز کردن، برنامه از شما بخواهد اما اگر نخواست کافی است خودتات از منوی site گزینه new site را انتخاب کنید تا پنجره مربوطه برای شما باز شود. سپس در آن گزینه های مربوط به اسم سایت خود و همچنین آدرسی که قرار است پوشه سایت در آن ذخیره شود را انتخاب می کنیم. بدین صورت یک مسیر برای آن تعریف شده است که تمام اطلاعات مورد نظر شما نیز در آن قرار می گیرد. پس از آن در پنل files می توانید پوشه مربوط به سایت خود را ببینید و تمام اطلاعات مورد نظر را در آن قرار دهید. به عنوان مثال اگر نمی خواهید از مسیر درایو ها بروید کافی است در همین قسمت بر روی اسم پوشه سایت خود راست کلیک کرده و new folder را انتخاب کنید و پس از آن یک اسم برای آن قرار دهید و در بخش درایو ها اطلاعات خود را در آن قرار دهید. این کار باعث می شود اگر سایت خود را به کامپیوتر دیگری نیز منتقل کنید باز مسیر عکس ها و فایل ها به هم نریزد و سایت درست دیده شود.